そんな疑問にお答えするため、本記事では初心者にもわかりやすく簡単な方法をご紹介します。
✓本記事の内容
具体的な内容としては、WordPressのサイトマップとは何か、簡単に作成する方法、おすすめのプラグインで自動生成する方法などについて説明します。これを読めば、あなたも簡単にサイトマップを作り、SEO対策もバッチリです。
それでは、本文で解説していきます。
目次
WordPressのサイトマップとは
サイトマップとは、サイト内のページリンクをまとめたものです。ウェブサイトの全ページを整理して、検索エンジンに効率的に情報を提供するための重要なツールです。
サイトマップは大きく分けて2種類あります。
サイトマップの種類:XMLとHTML
サイトマップには「XMLサイトマップ」と「HTMLサイトマップ」の2種類があります。
① XMLサイトマップ :検索エンジン(Google)向け
② HTMLサイトマップ :ブログ読者向け
あなたは「この2種類のサイトマップを作成する必要がある」と覚えておきましょう。
それぞれ簡単に説明します。
① XMLサイトマップ
「XMLサイトマップ」とは、ウェブサイト(ブログ)の全ページが書かれたリストのことで、このリストを使ってGoogleなどの検索エンジンが自分のブログを簡単に調べられるようにするためのものです。
要するに、XMLサイトマップを使うことで、「ブログがインターネット上でより見つけやすくなり、訪問者が増える可能性が高まる(SEO効果がある)」ことになります。
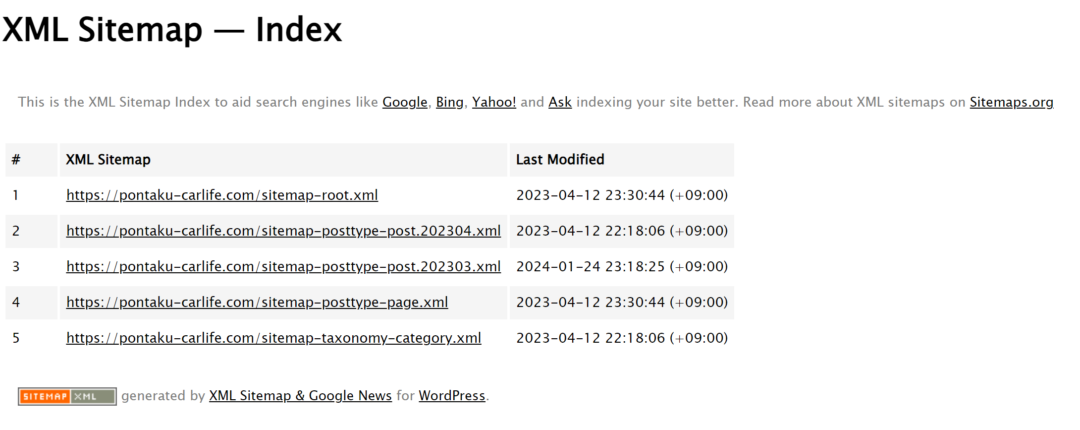
ちなみに、当ブログのXMLサイトマップはこちらです。

② HTMLサイトマップ
「HTMLサイトマップ」とは、XMLサイトマップと同様に、ブログの全てのページがリスト化されているページのことですが、HTMLサイトマップは、ブログの読者が簡単にページを見つけられるようにするために使われます。
通常、ウェブサイトのフッターにリンクがあり、あなたも見たことがあるのではないでしょうか。
■当サイトのHTMLサイトマップ

HTMLサイトマップを使うことで、「必要な情報をすばやく見つけることができるなどの利便性が高まり、他の記事を読んだり再訪問の可能性も高まる」ことになります。
それでは早速、WordPressプラグインを使ってサイトマップを作る方法をご紹介していきます。
WordPressでサイトマップを簡単に作る方法(おすすめプラグインを使ったサイトマップ作成)
ここからは、WordPressでサイトマップを簡単に作る方法を解説します。
プラグインを活用すれば、手間と時間を省きながら、効果的なSEO対策ができます。
サイト運営者や初心者にとって、おすすめの方法なので使わない手はないです。
①:XMLサイトマップの作成方法
XMLサイトマップの作り方は、下記のとおりです。
XMLサイトマップの作成方法
- WordPress管理画面のプラグインインストール画面へ
- XML Sitemap & Google Newsをインストール
- XML Sitemap & Google Newsを有効化
- サイトマップの設定を完了する
- サーチコンソールに登録する
- サイトマップ生成を確認する
わかりやすく解説していきます!
ステップ1:XML Sitemap & Google Newsを有効化する
WordPress管理画面にアクセスし、
「プラグイン」→左上にある「新規追加」→検索欄に「XML Sitemap & Google News」→「今すぐインストール」

インストールできたら有効化し、設定していきます。
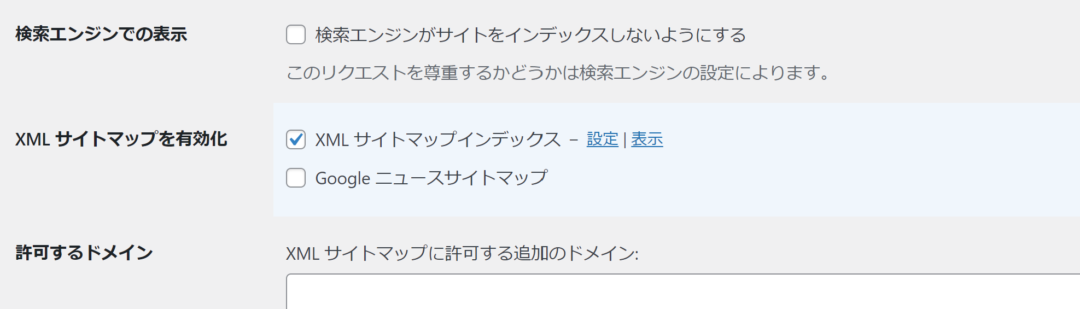
まずは、「設定」をクリックします。

以下になるように変更しましょう。
- XMLサイトマップを有効化:「XMLサイトマップインデックス」のみチェックを入れる

続いて、もう少し詳しい設定をしていきます。簡単なので安心してください。
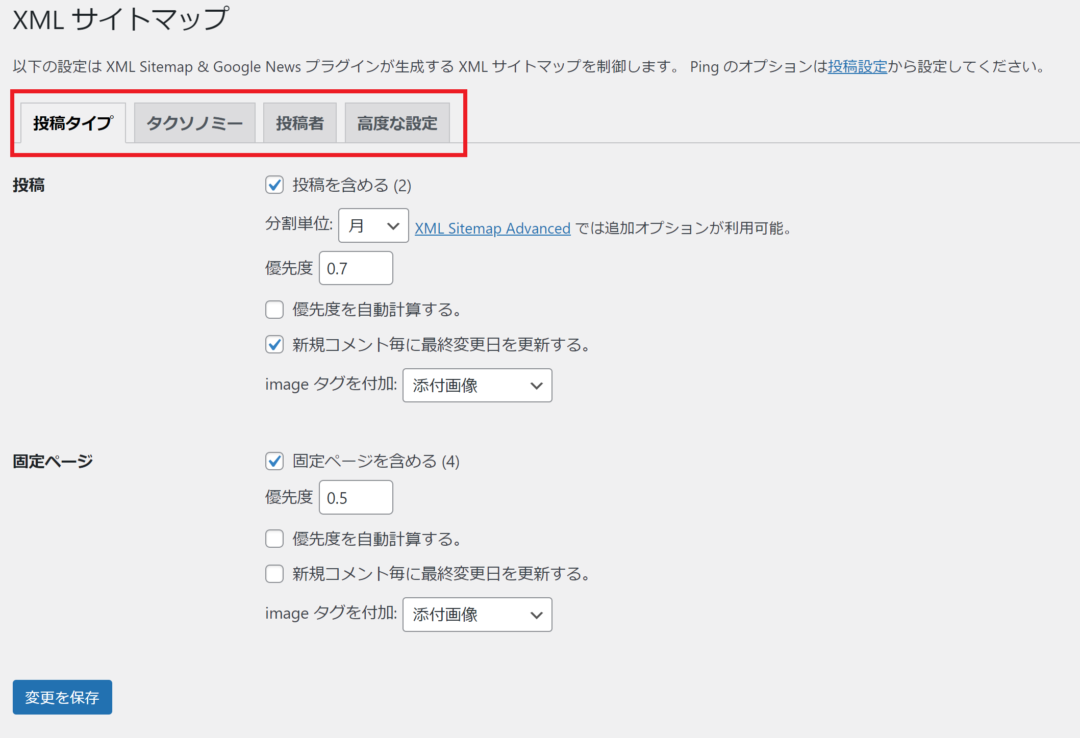
管理画面→設定→XML サイトマップをクリックしましょう。
こんような画面が出るはずです。

赤枠のとおり4つのタブがありますので、それぞれ以下を変更して「変更を保存」を選択します。
投稿タイプ
- 投稿-分割単位 :「月」に設定する
- 投稿-新規コメント毎に~ :チェックを入れる
- 投稿-imageタグ :添付画像に設定する
タクソノミー
- 一般-タクソノミーを含める:チェックを入れる
- 一般-優先度 :「0.5」に設定する
投稿者
変更の必要はありません。
高度な設定
変更の必要はありません。
以上で、XML Sitemap & Google Newsの設定は完了です。
続いて、作成したサイトマップをサーチコンソールに登録していきましょう!
ステップ2:サーチコンソールにサイトマップを登録する
続いて、Googleサーチコンソールに登録していきます。
まずはGoogleサーチコンソールのウェブサイトにアクセスし、Googleアカウントでログインします。
次に、ダッシュボードの左側のメニューから「サイトマップ」を選択します。
サイトURLの後ろに、「sitemap.xml」「sitemap.xml.gz」「feed」をそれぞれ追加して「送信」をクリックします。

以下のようにステータスに「成功しました」表示されたら完了です。

エラーが出てしまった場合は少し時間をおいてから再度試してみましょう。
それでも難しい場合は、こちらを参照してください。
Search Console ヘルプ(サイトマップが送信できない )
②:HTMLサイトマップの作成方法
続いて、HTMLサイトマップの作成方法を説明します。
手動だと手間がかかるので、プラグインを活用して簡単に作成しましょう。
方法は下記のとおりです。
HTMLサイトマップの作成方法
- WordPress管理画面のプラグインインストール画面へ
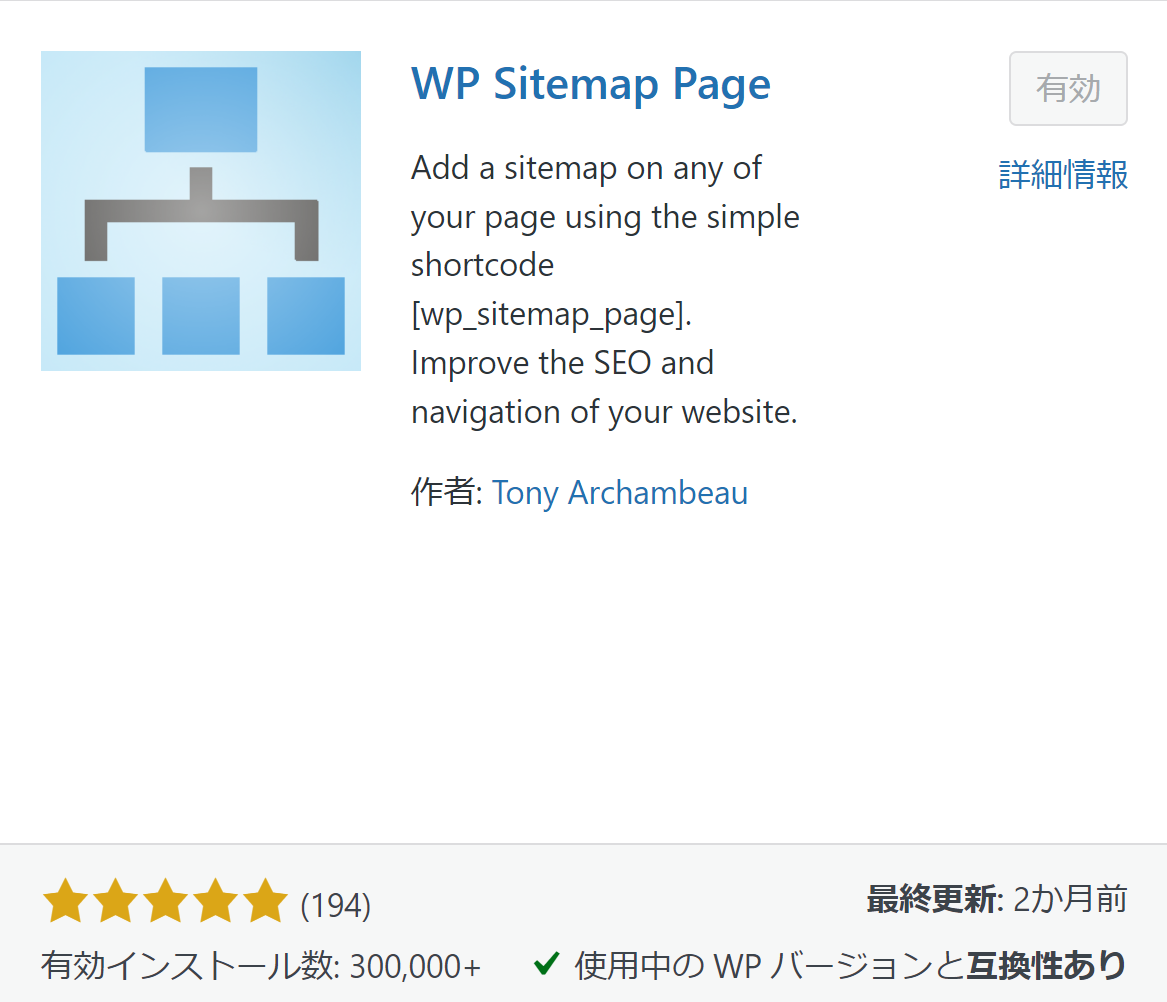
- WP Sitemap Pageをインストール
- WP Sitemap Pageを有効化
- サイトマップの設定を完了する
- サイトマップ生成を確認する
それぞれ説明していきます。
WordPress管理画面にアクセスし、
「プラグイン」→左上にある「新規追加」→検索欄に「WP Sitemap Page」→「今すぐインストール」

インストールできたら有効化します。
続いて、「固定ページ」から「新規固定ページを追加」をクリックします。
本文(Classic Editorの場合は、HTMLモード)で以下をコピペして、[ ]で囲みましょう。
wp_sitemap_page display_category_title_wording="false"
次に、WP Sitemap Pageの設定をします。
WordPress管理画面にアクセスし、→「設定」→「WP Sitemap Page」の順番にクリックしてください。
ほとんどの項目はそのままでOKですが、以下のみ変更しておきましょう。
複数表示
- チェックを入れる
パスワード保護
- チェックを入れる
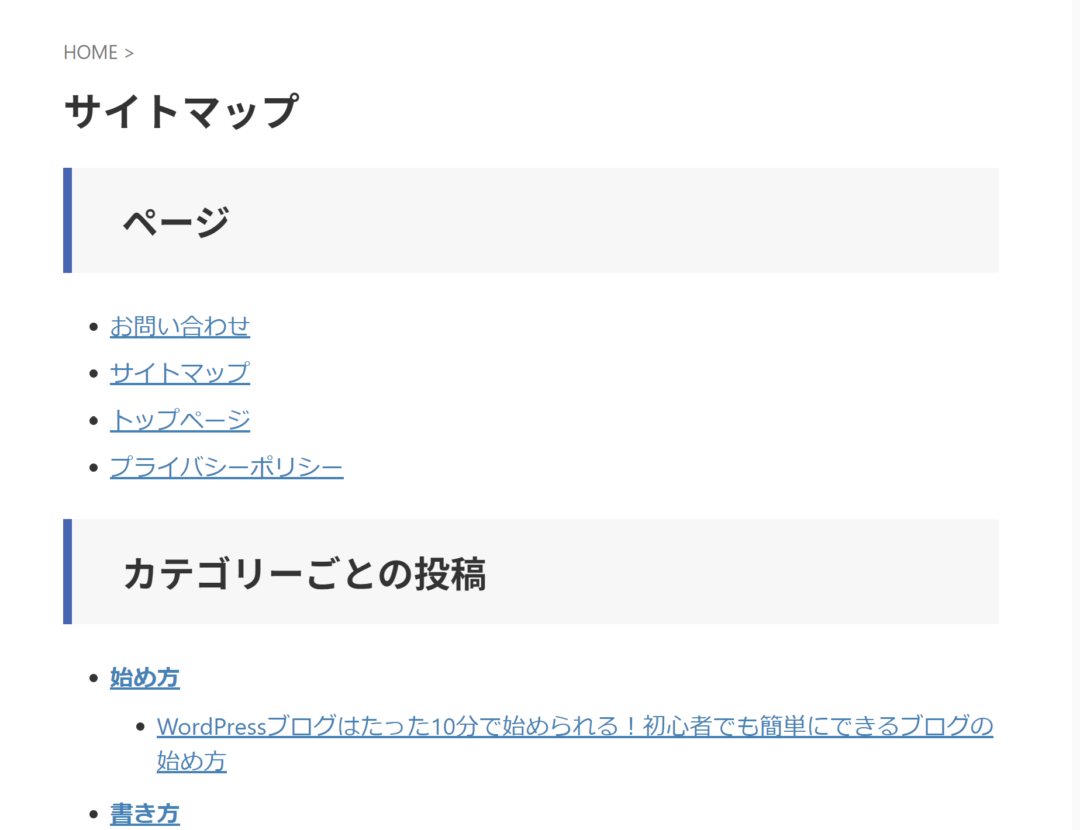
設定が完了したら、サイトマップのページを確認してみて以下のように表示されていればOKです。

あとは公開して、フッターにサイトマップページへのリンクを追加することをお勧めします。
まとめ:ブログ開設したらまずは設定すべし
以上、サイトマップの作成方法を解説しました。
サイトマップは、ブログのSEOにおいて非常に重要です。
WordPressでサイトマップを簡単に作成して早期に検索エンジンに登録することで、ブログの検索順位を向上させることができます。
この記事を参考に、ぜひサイトマップの作成を行ってください!